Problem statement
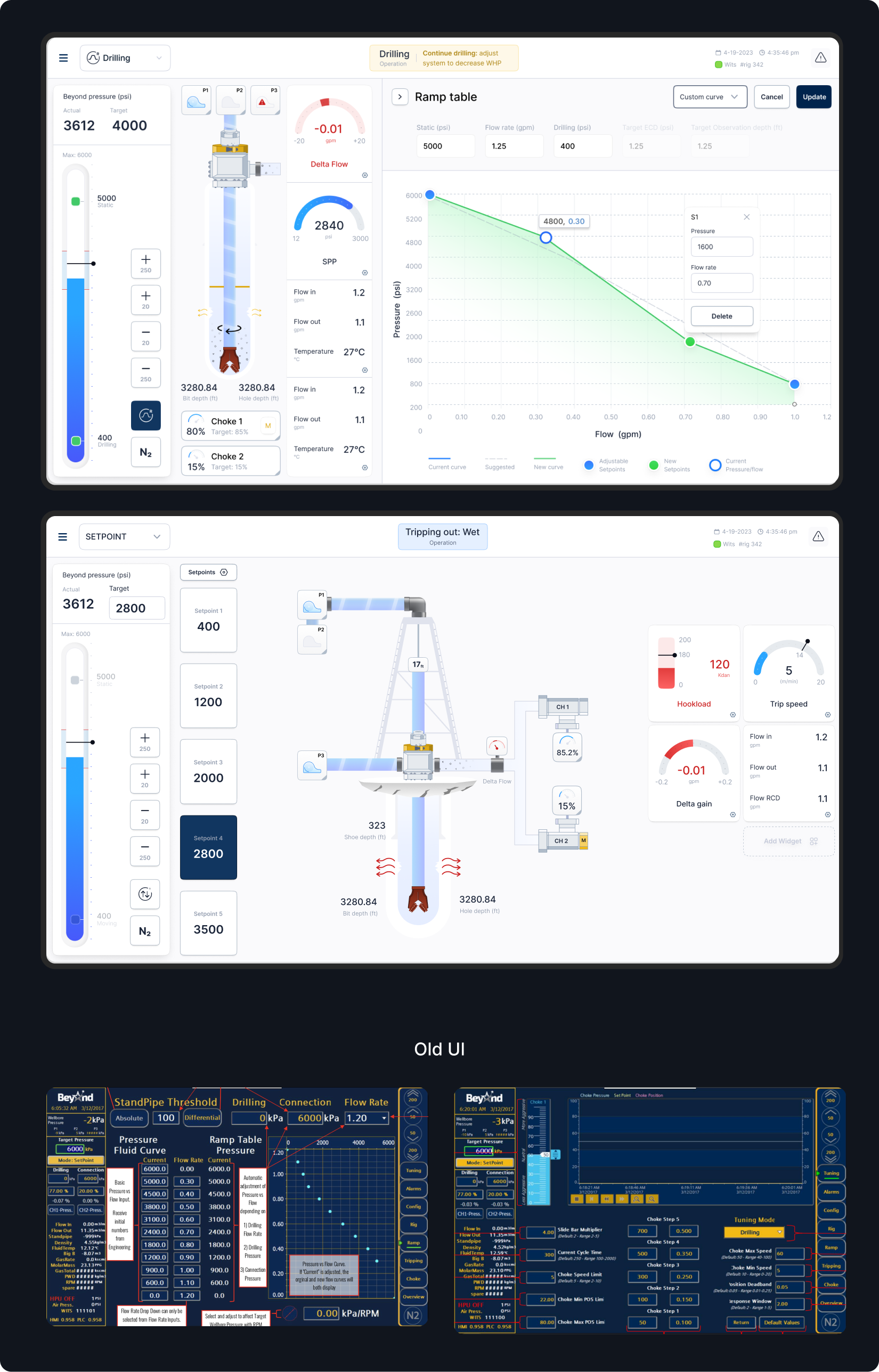
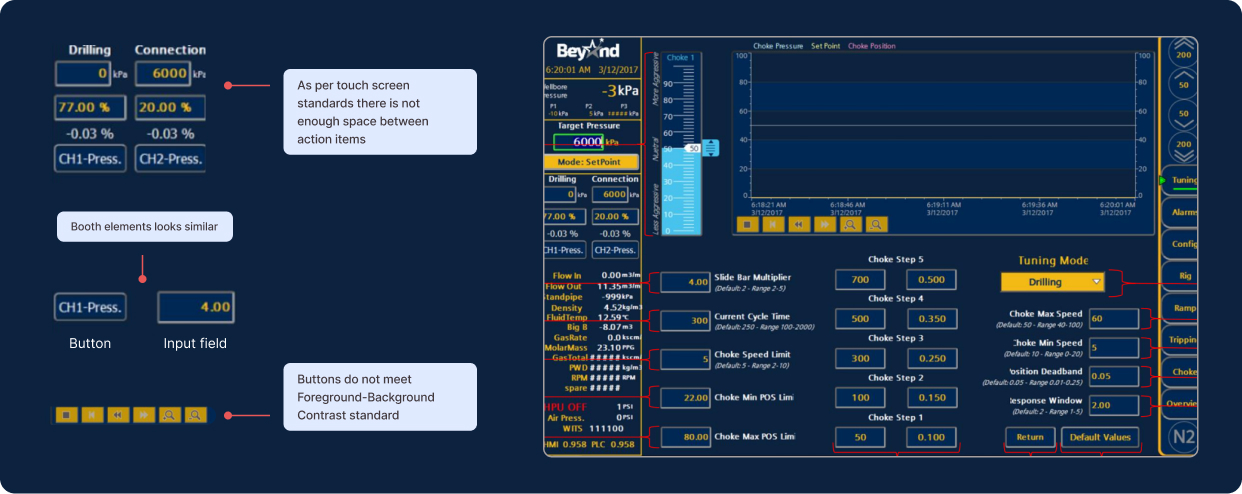
In addressing the redesign of the SCADA UI web app, it became evident that the existing interface faced critical challenges that impeded optimal user interactions and overall system performance. The UI suffered from outdated design elements, lack of adherence to touch screen guidelines, and a dearth of accessibility features, resulting in a suboptimal user experience.


Securing Design System Integration on the Product
To introduce the design system into the product roadmap, I presented a compelling case that highlighted the potential time and cost savings, improved user experiences, and long-term scalability benefits. By demonstrating how the design system aligned with the company’s strategic goals and product vision, I successfully gained buy-in from stakeholders and secured a spot on the product roadmap.
Considerations
-
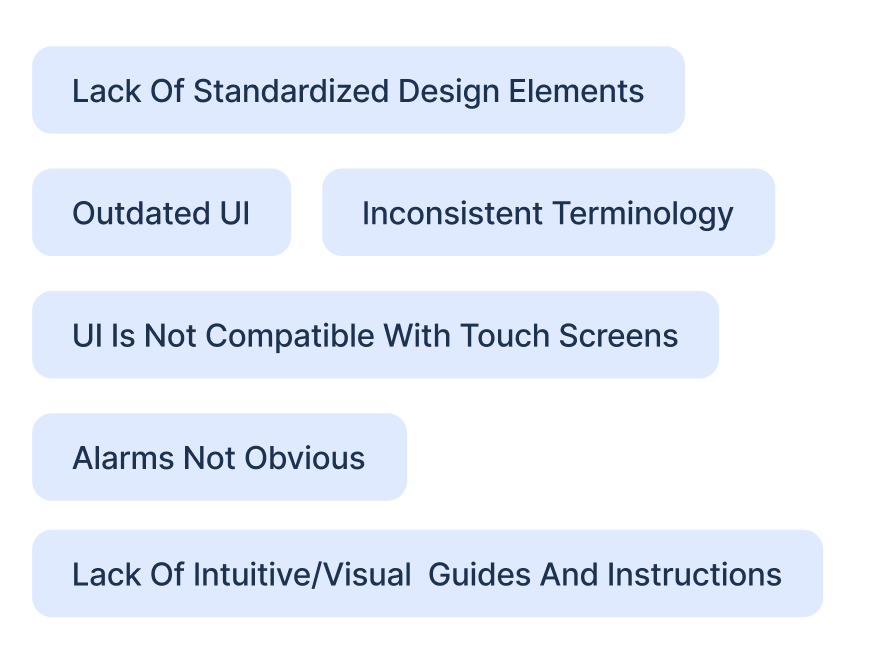
Assessment: Conducted a thorough analysis of the existing UI and identified key pain points such as outdated visuals, inconsistent interactions, and a lack of standardized design elements
-
User Feedback: Gathering feedback from end-users revealed their frustration with the disjointed experience and highlighted the need for a more intuitive and cohesive UI.
-
Competitor Analysis: We studied competitors’ UI/UX to understand industry benchmarks and identified the potential areas where Beyond could gain a competitive edge through a well-designed SCADA system
-
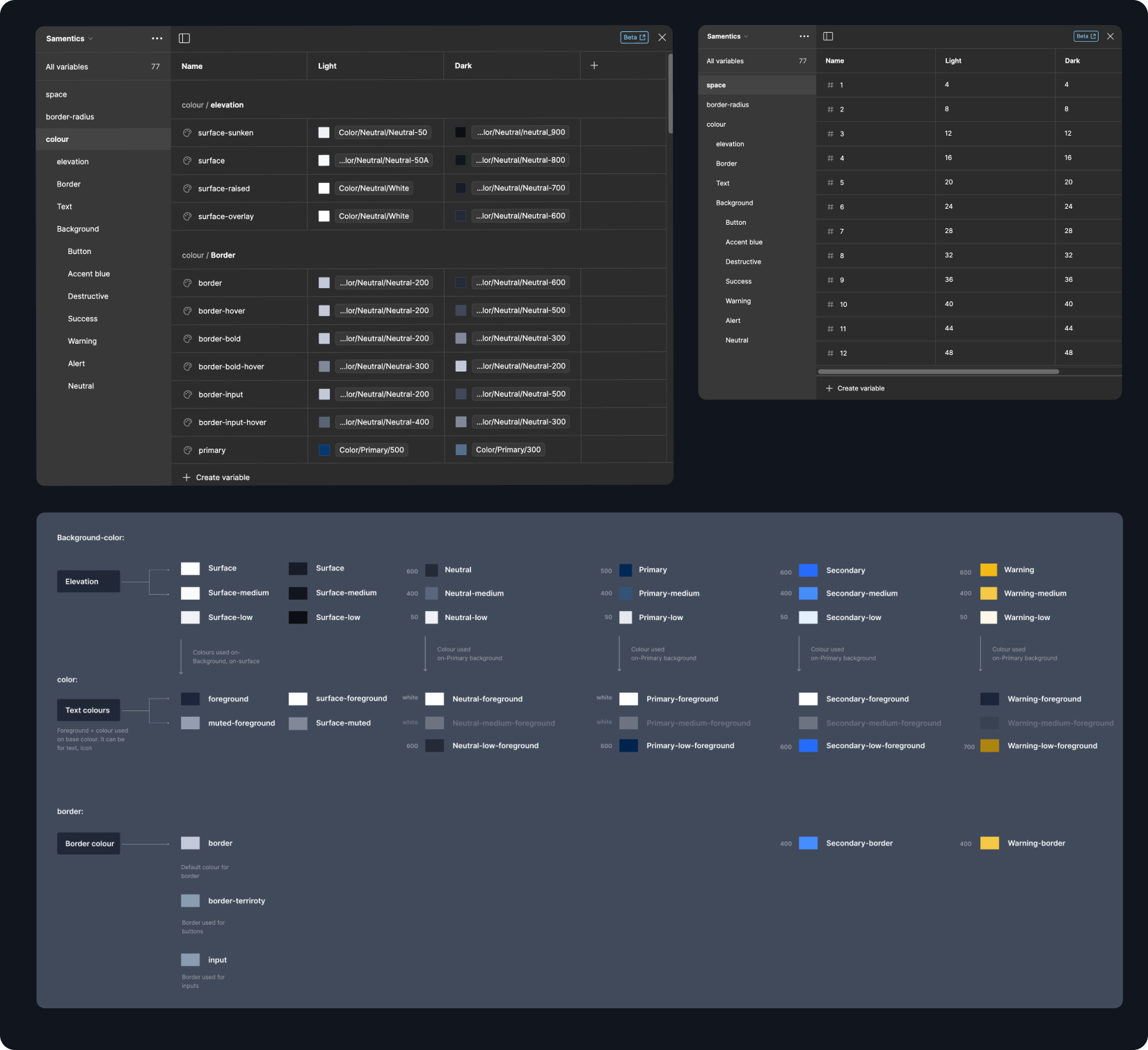
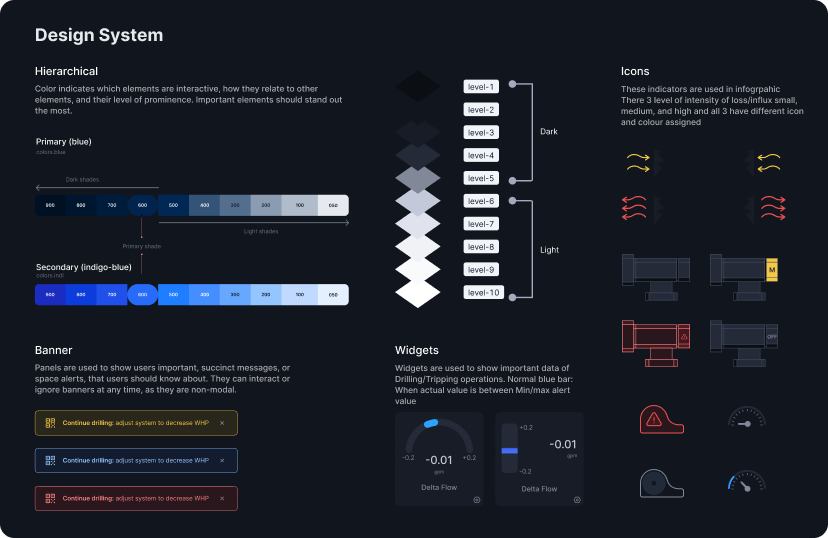
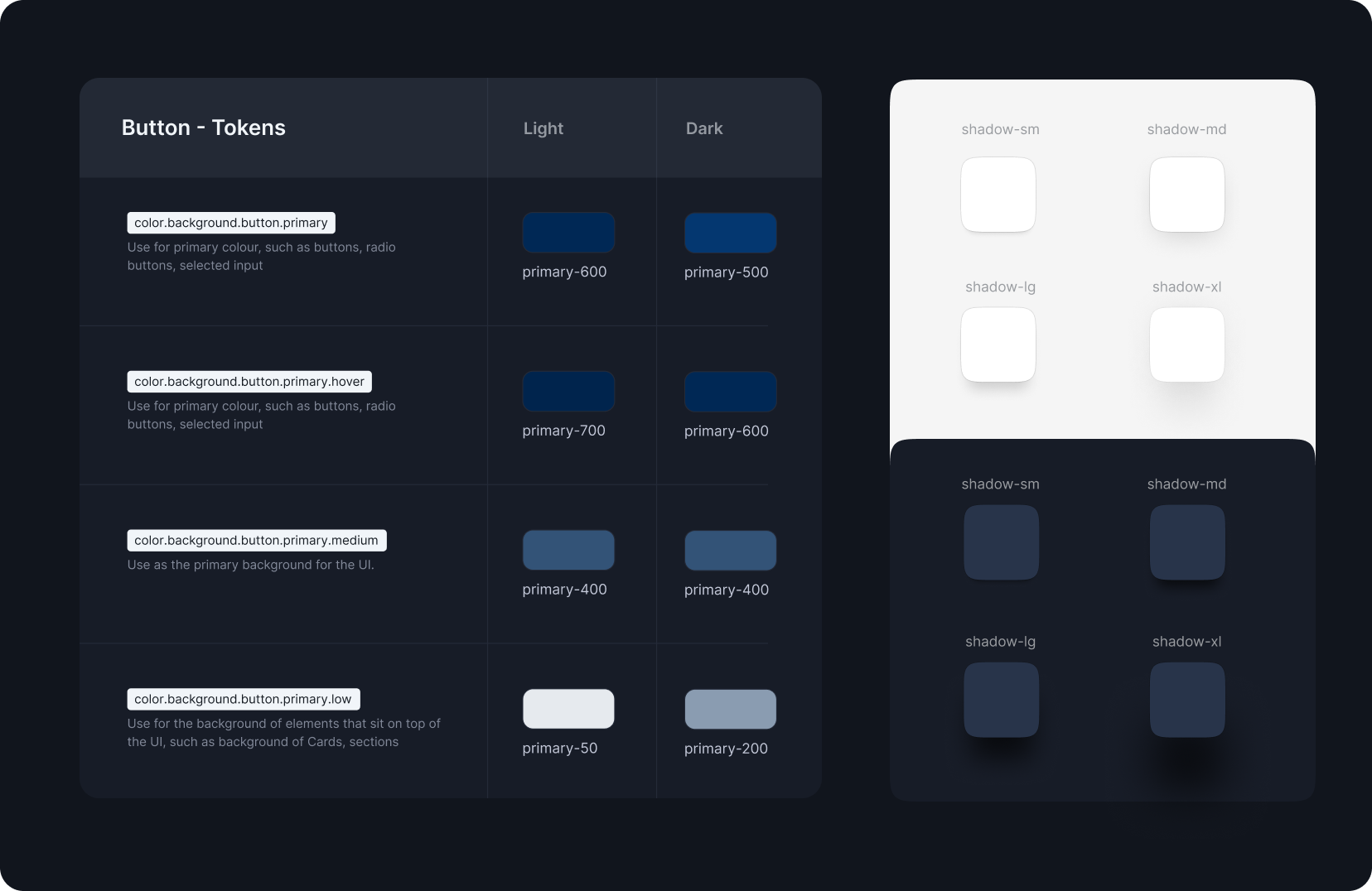
White Labels and Theming: Recognizing the client’s interest in selling white-label solutions, we proposed a design system that accommodated both light and dark themes. This flexibility would allow Beyond to cater to a broader market while maintaining a consistent and professional appearance
Goals and Alignments
The primary goal of implementing the design system was to provide a scalable and consistent user experience across Beyond’s web app. By streamlining design and development processes, the design system aimed to improve efficiency, reduce errors, and empower our teams to deliver high-quality features faster. Accessibility standards were also a crucial aspect, with the design system designed to comply with web accessibility guidelines, ensuring inclusivity for all users.
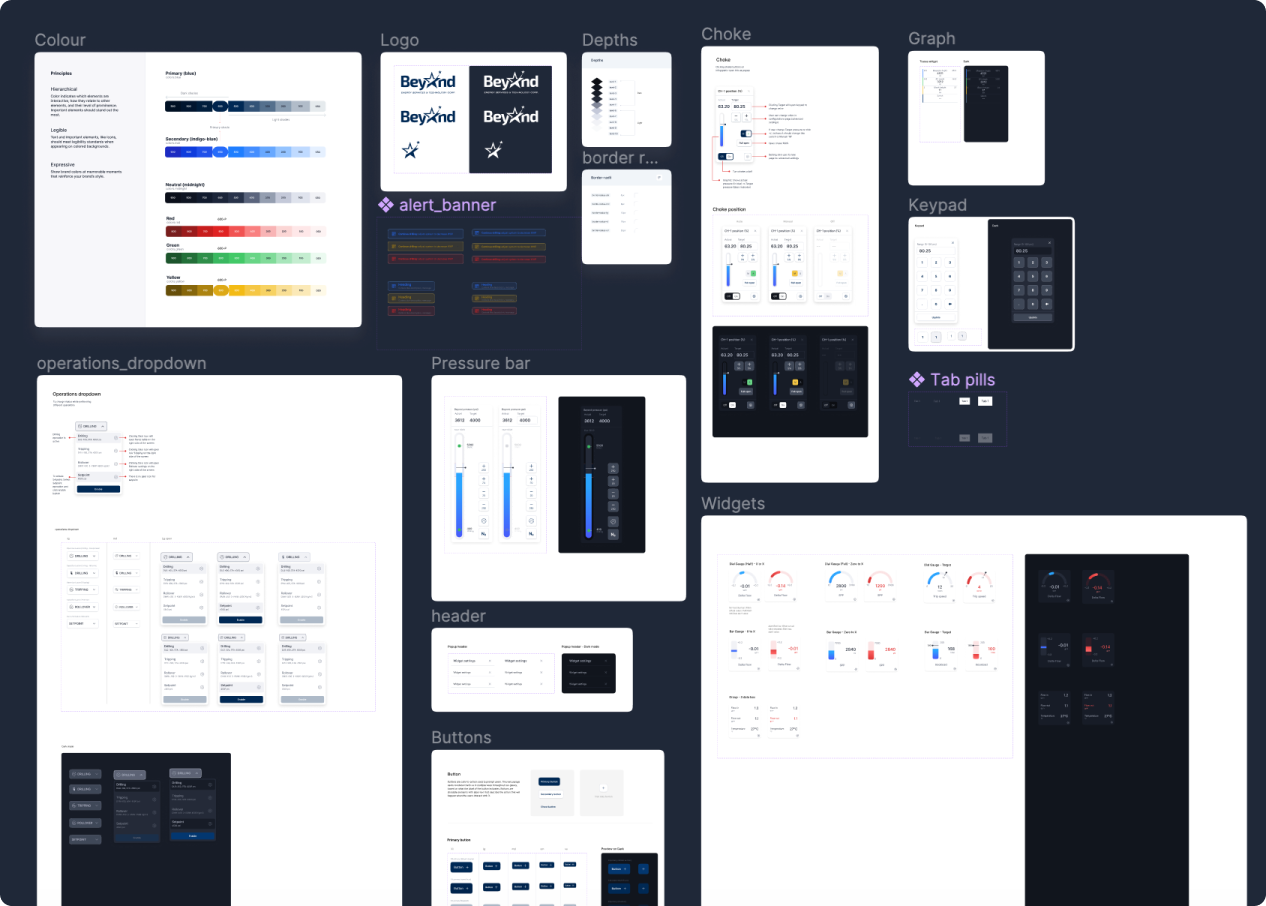
Choosing Component Library: In our quest to create a robust and efficient design system for our project within budget, we undertook comprehensive research to identify and leverage existing component libraries. The foundation of our approach was to build a Figma design file that encapsulated the best practices and reusable components from these libraries.
We decided to build our design system on Shadcn component library

This Figma file served as a central repository for our chosen components, style guides, and design principles.



Outcomes Achieved:
The implemented design system significantly reduced development time and effort by providing a set of reusable components and guidelines. This ensured consistency across the SCADA UI and accelerated the overall development process.
By aligning with strategic goals, nailing brand characteristics, and measuring success through developer velocity and customer satisfaction metrics, the design system became a valuable asset in enhancing their digital product.