Context
Sentrex Health Solutions sought to enhance their CRM system, vital for their patient support programs, impacting pharmaceutical manufacturers, physicians, and patients. The project aimed to introduce a new clinic feature serving numerous locations. This integrated platform streamlines patient enrollments via a versatile Physician/Nursing portal accessible on mobile, web, and select EMR integrations.
Effective design played a significant role in successfully onboarding their new pharmacy partner
My Role : In my role, I played a pivotal part in Sentrex’s initiative to modernize their clinic and patient care processes within a three-week timeframe, transitioning from disconnected paper-based methods and data disparities to a unified digital experience. Over a focused 3-week design sprint, I actively participated in executive-level brainstorming, workshops, and real-time feedback sessions, working collaboratively with the Quantum Mob team.
Process
- Facilitated a 3-week Design Sprint to swiftly explore numerous UX variations and concepts
- Conducted interviews with stakeholders and users to gain insights into their pain points and challenges
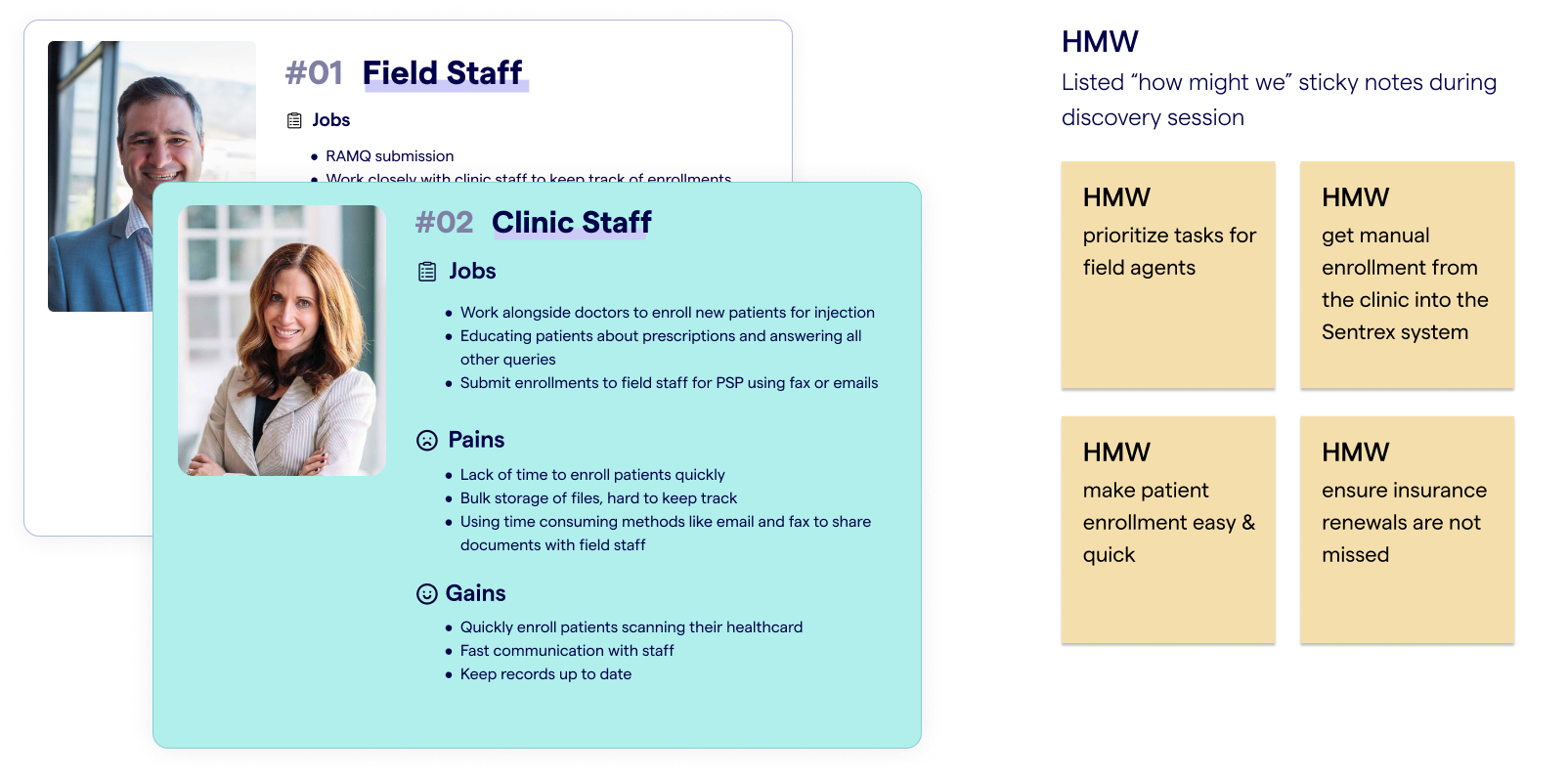
- Created user personas and redefined the user flows for clinic staff and RAMQ submission
- Developed wireframes and low-fidelity prototypes to visualize the new user interface and collect initial feedback
- Organized usability testing sessions with actual users to gather insights and feedback on the redesigned interface
- Delivered High fidelity designs with documentation for developers


Problem Statements
We observed a notable issue: clinic staff, often swamped with their tasks, tended to only partially fill in patient enrollment details, leaving a backlog to complete at the end of the day. This practice led to problems such as missing patient information and doctor signatures, causing obstacles in the submission process for RAM patients.
We put together some basic problem statements to better understand the pain points with the enrollment and RAMQ submissions
- The previous system for patient intake was time-consuming and inconsistent
- Clinic staff and doctors are using paper forms to signup patients for patient support program, which is hard to keep track of
- Manual enrolments causing delays for RAMQ submission and creating additional overhead for processing
- Staff is in comfort zone and does not want to learn new ways due to time shortage



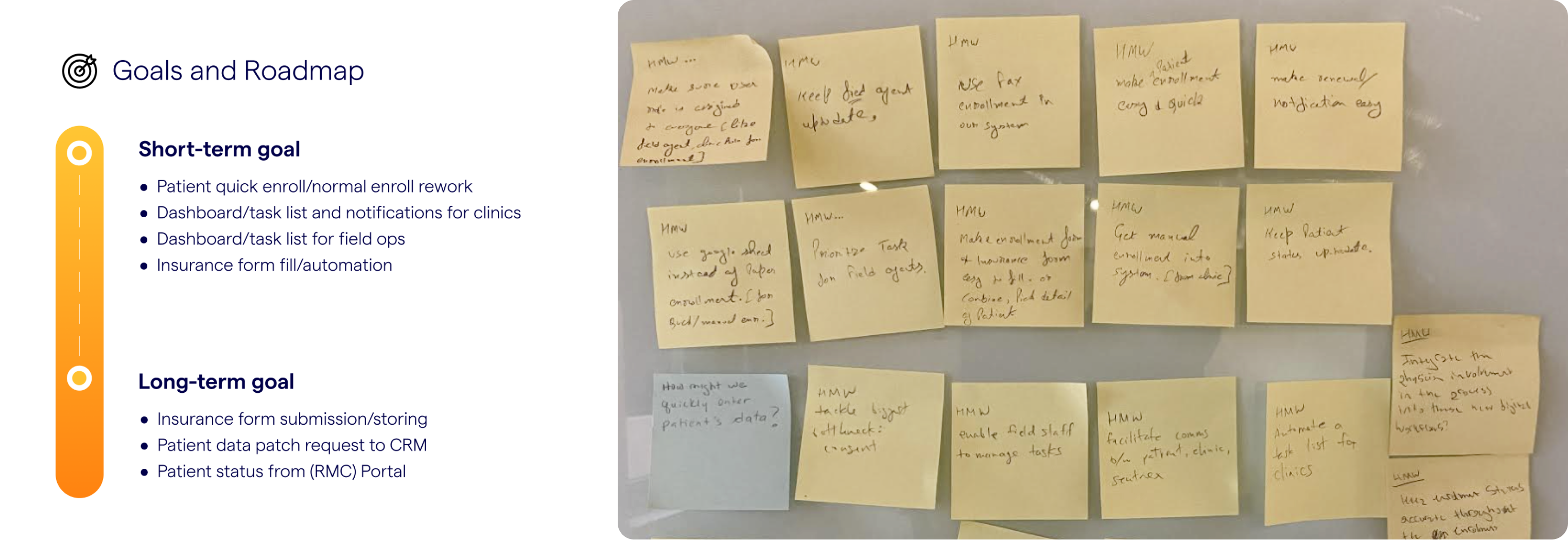
We engaged in collaborative ideation to foster the generation of a wide range of creative ideas aimed at streamlining the enrollment form. We produced a multitude of ideas and sketches and collectively voted on the most promising solution, ensuring alignment with the project’s objectives. The selected ideas were then refined and evolved into more comprehensive prototypes to undergo testing.
User flows
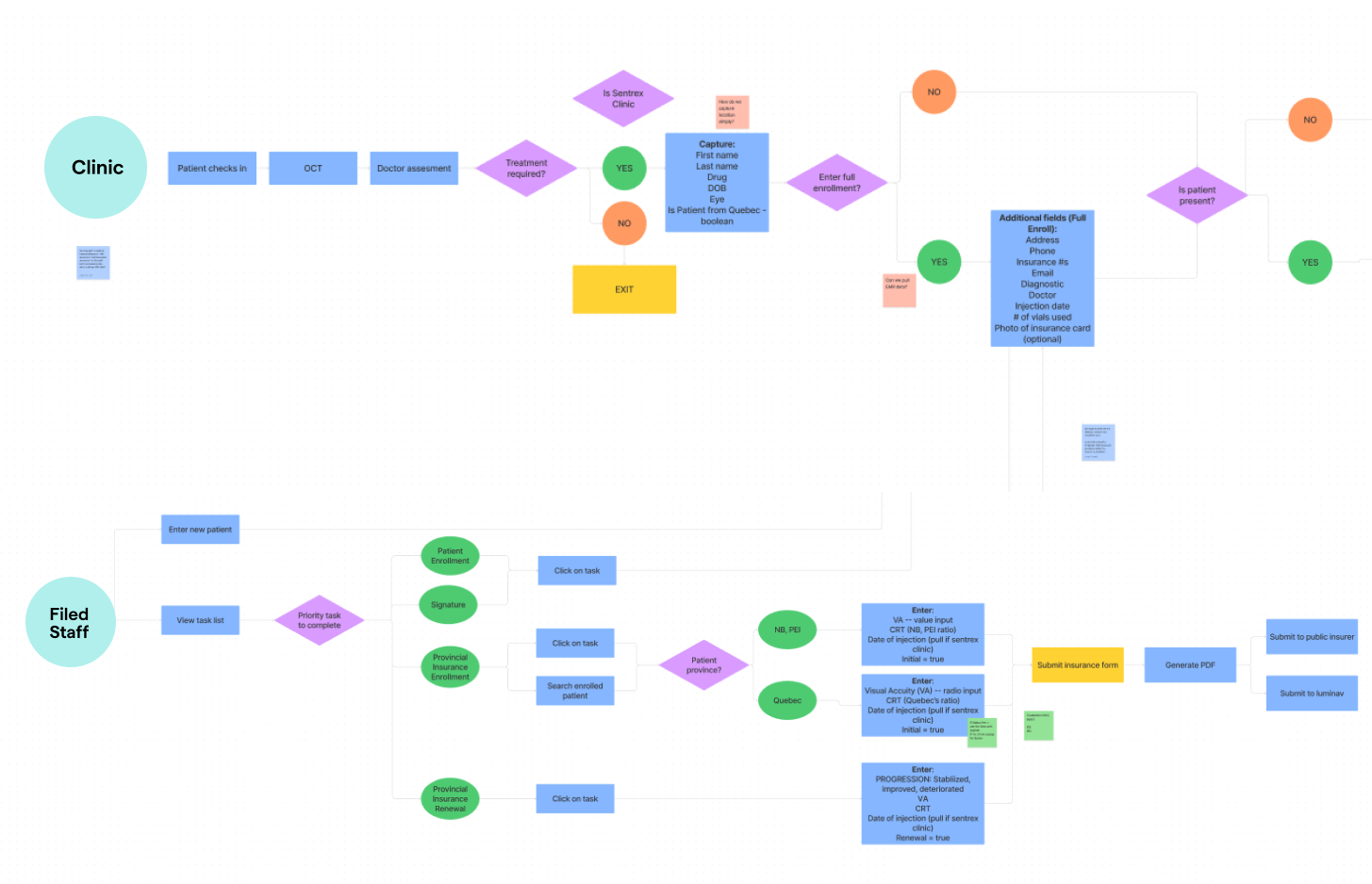
- After finalizing the goals and defining the problems, we worked on user flows to start with ideation phase
- Our initial focus was on identifying the critical workflows involving clinic staff responsible for patient enrollment detailing how to quickly add patient information and Sentrex staff handling these enrollments for RAMQ submission. This initial exploration provided valuable insights into structuring our design approach effectively. Subsequently, we proceeded to establish foundational design assumptions based on our findings.
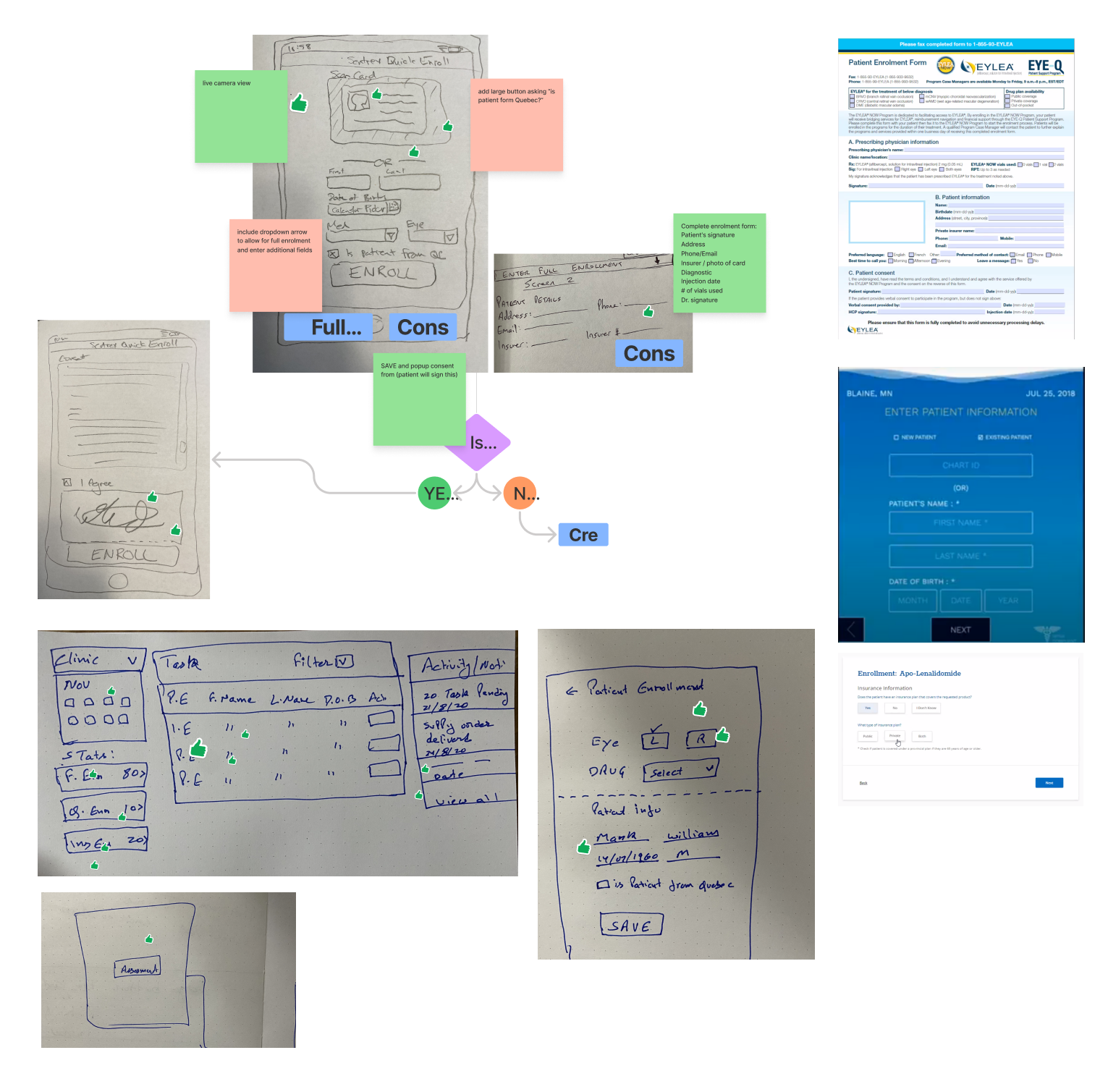
Lightning demos & Sketch
- In this session, I engaged all participants in lightning demos during the solution sketch session, where everyone shared their top ideas through sketches. We did competitor analysis, searched Dribbble and Behance for UI inspiration (with caution as to keep our accessibility intact).
- Concluded the session by voting on the most promising sketch/idea, which became the basis for developing a low-fidelity wireframe for testing
Low fidelity prototype
- Developed a medium-fidelity prototype with interconnected screens to mimic user interactions and goal completion
- Expedited prototyping by utilizing an established design system
- Employed Figma to craft the prototype, starting from low-fidelity wireframes
- Conducted usability tests involving 5 staff users and 5 field users, using these designed flows to gather valuable feedback




User testing
- Performed usability testing involving 10 users, split evenly between clinic staff and field staff, to evaluate low-fidelity prototypes and collect their input
- Created interview scripts for both user flows and facilitated remote user interviews
- Recorded the sessions and compiled notes to inform the iterative design process
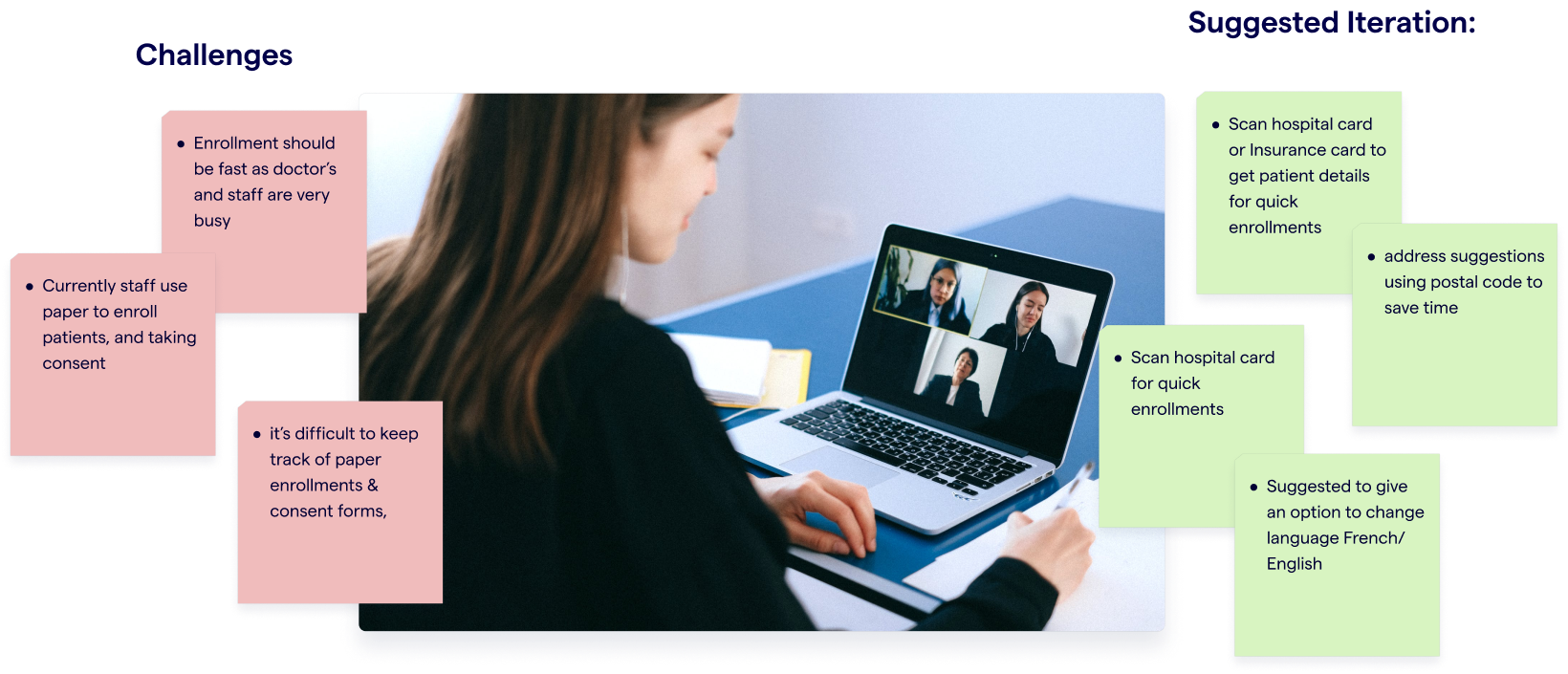
Insights
Clinic staff:
- Utilize the patient’s hospital card scan to expedite enrollment by automatically populating the necessary form fields.
- Simplify the address entry process by using the postal code to auto-fill the entire address.
- Offer a language-switching feature for French-speaking users
Field staff:
- Show pending tasks notifications for field agents – something useful as there are so many draft
- Flag applications in case of mission or incomplete information
- Insurance renewable notification are important

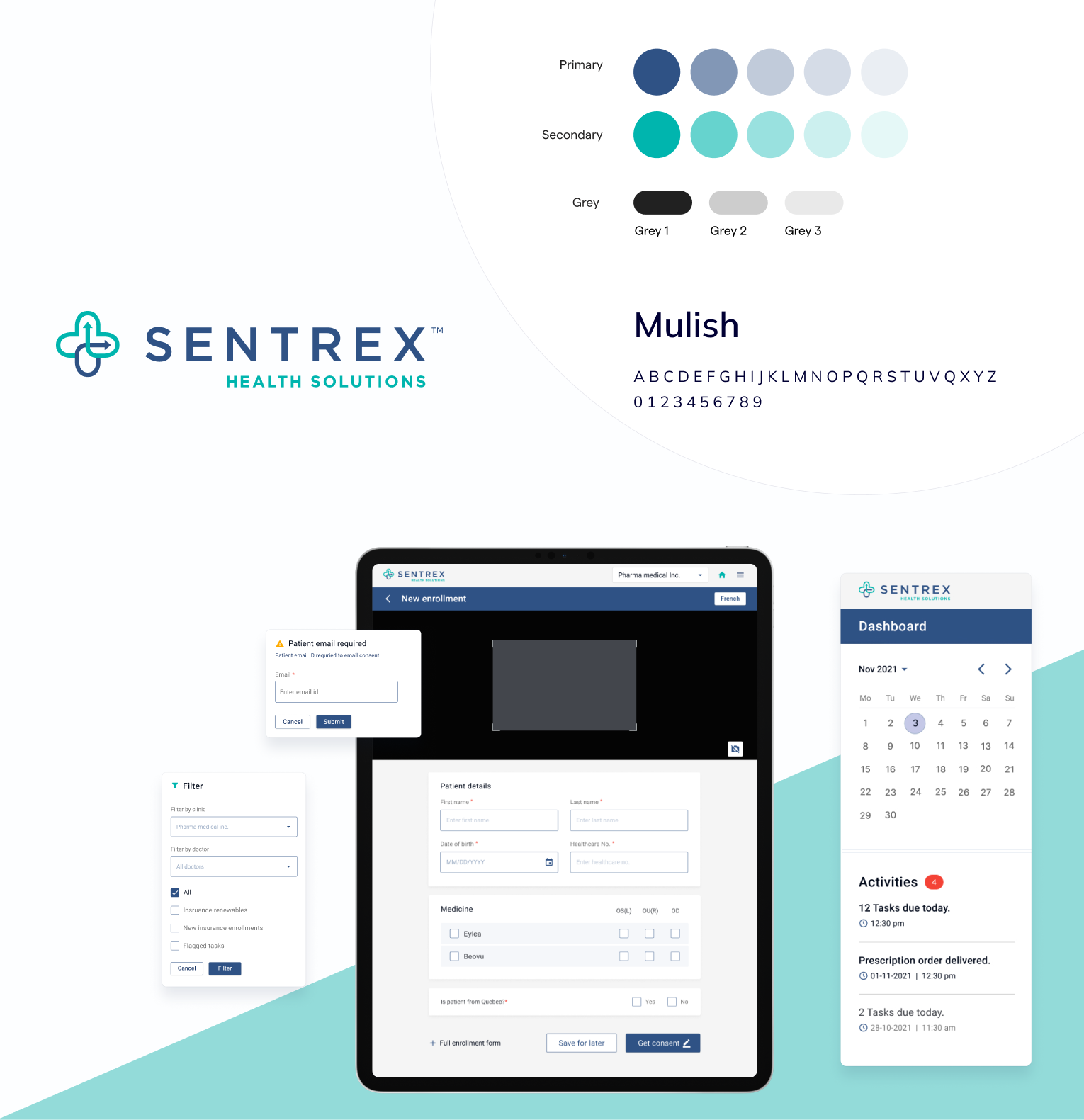
Successfully created a high-fidelity design for a responsive web app that prioritized inclusivity and followed WCAG standards.
The collaborative efforts with developers and stakeholders ensured that design decisions were aligned with technical feasibilities, resulting in a well-executed and visually appealing design system.
The design system I developed for the web app encompassed typography, color palettes, iconography, and UI components. By establishing a cohesive and consistent visual language, we achieved a professional and polished look for the web app.
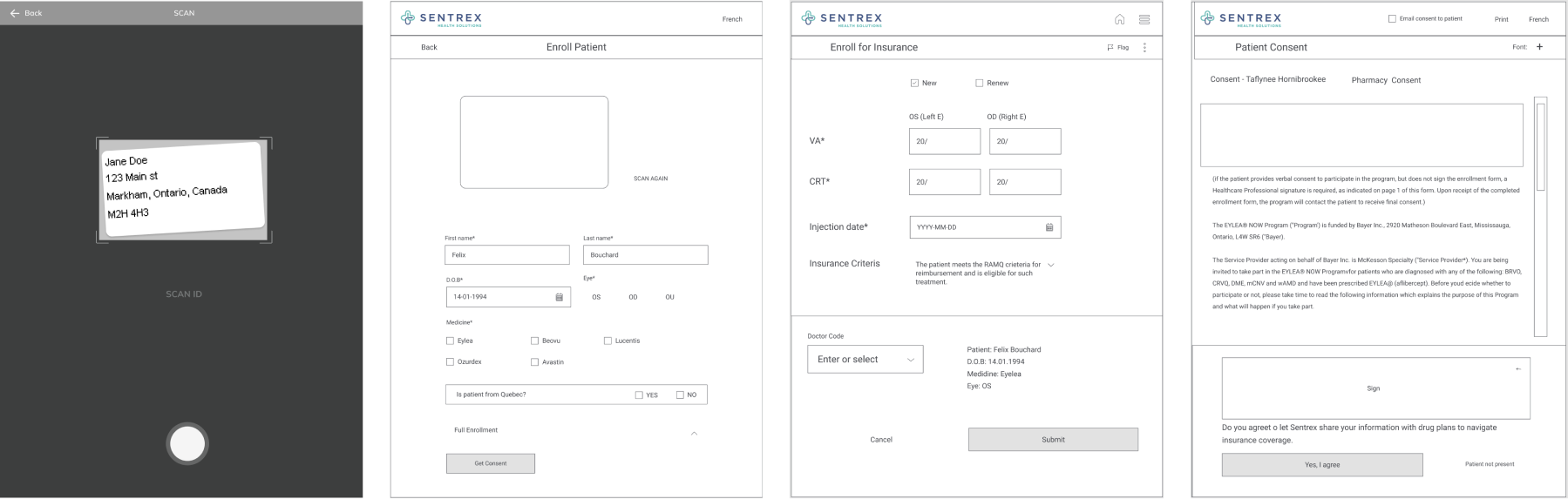
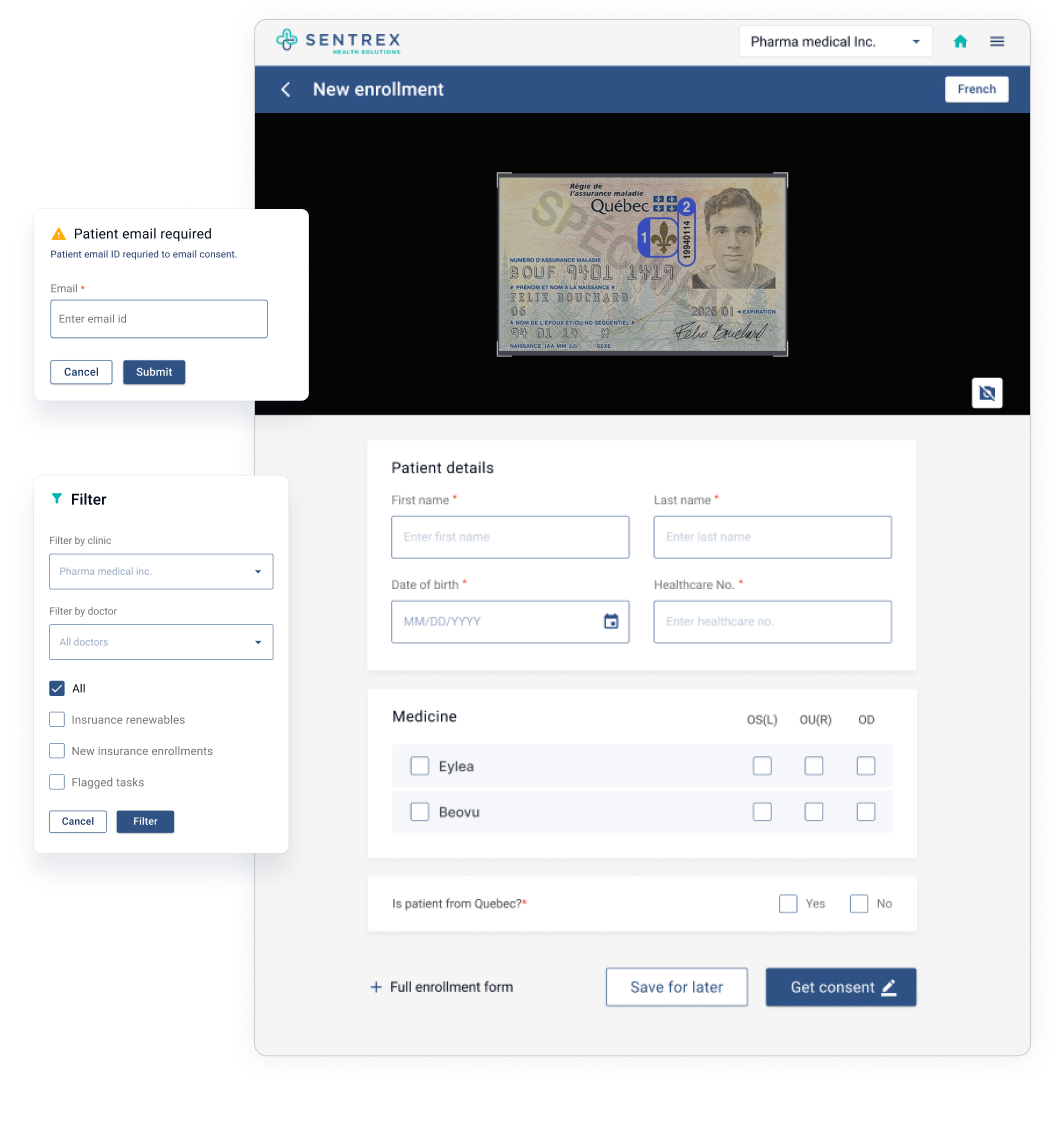
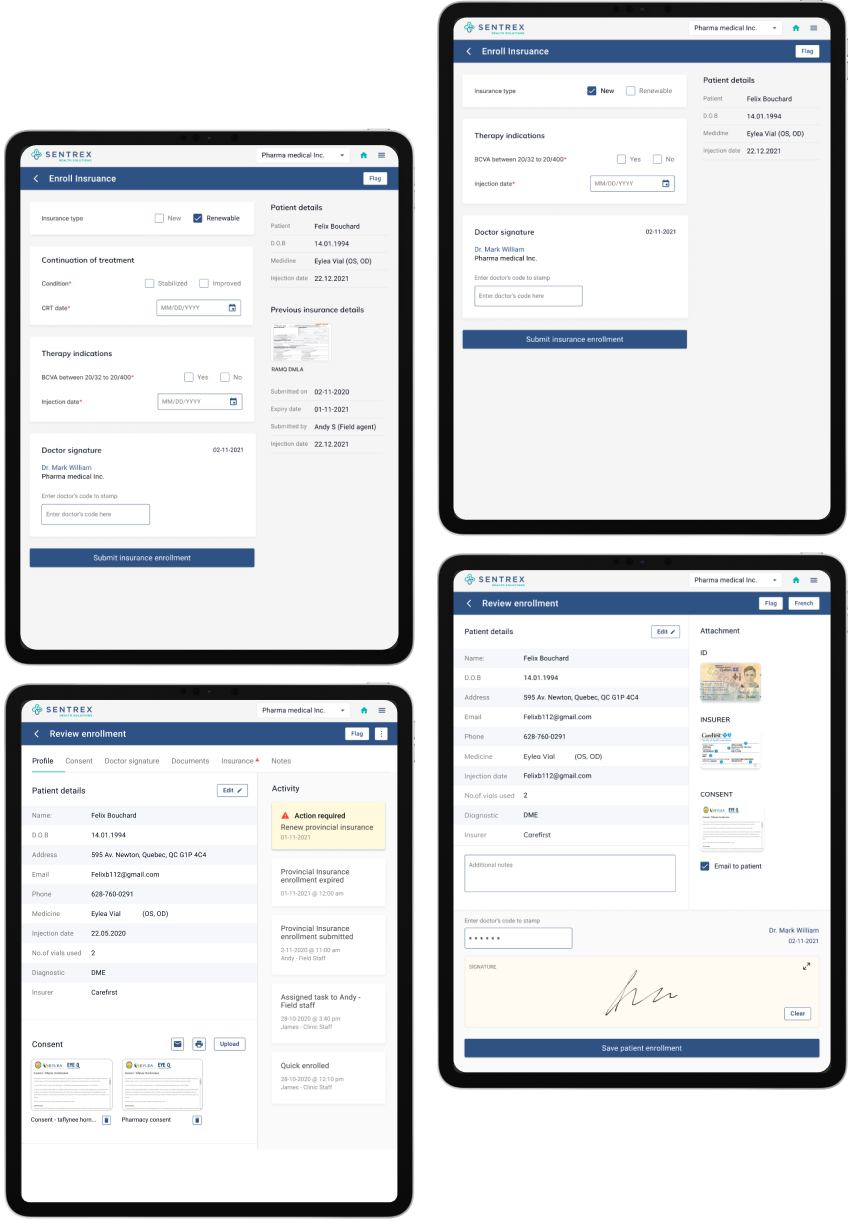
Iteration + Hi-fidelity
- The web app was designed for compatibility on both laptops and iPads, ensuring a smooth and consistent user experience across various devices
- Established and sustained design system, adhering to WCAG guidelines
- Created Icons, style guides, typography, and components using atomic design methodology using Figma
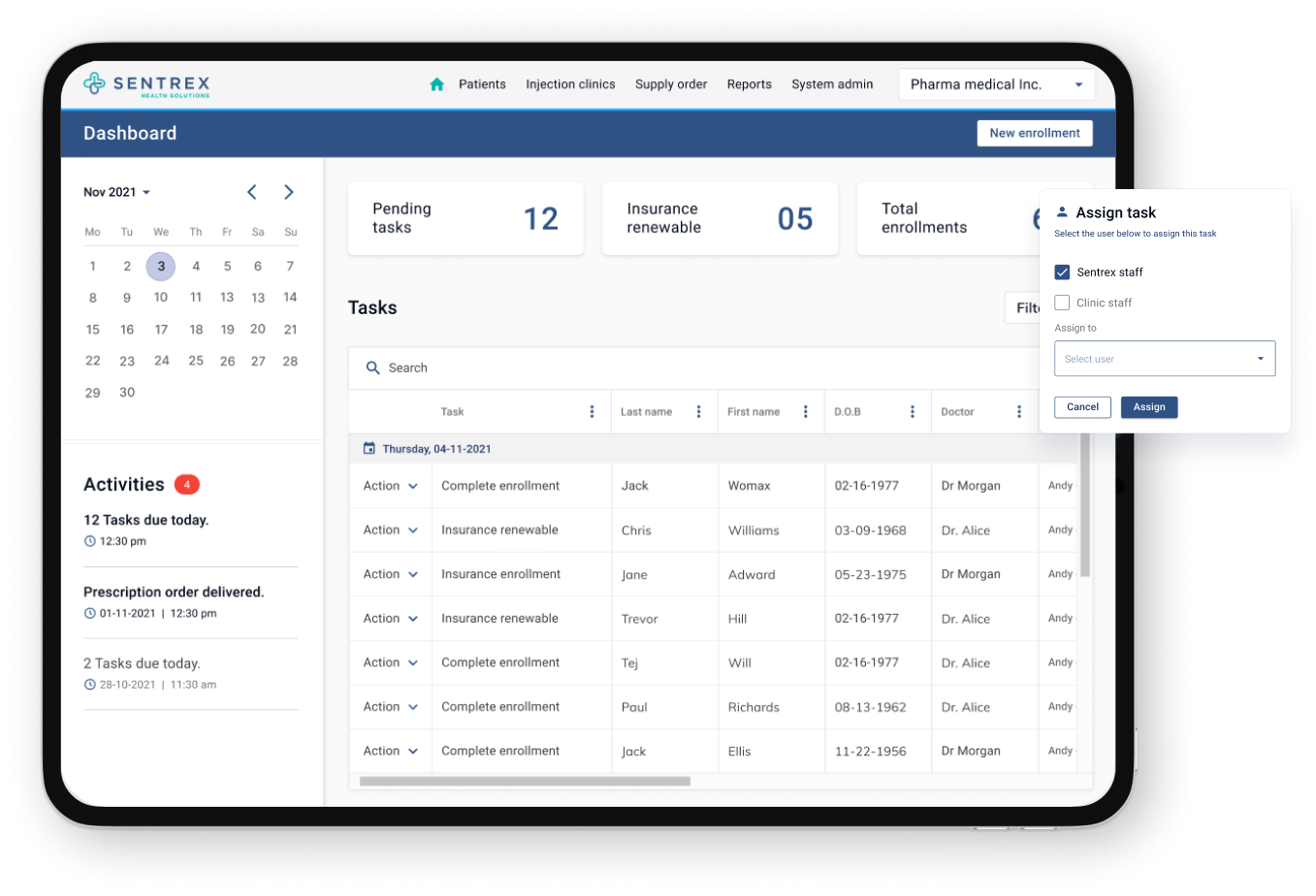
- The new feature allow users to scan patient ID (such as a health card or driver’s licence) for faster patient enrolments, reduced errors and clinic-level reporting for participating clinics and centres
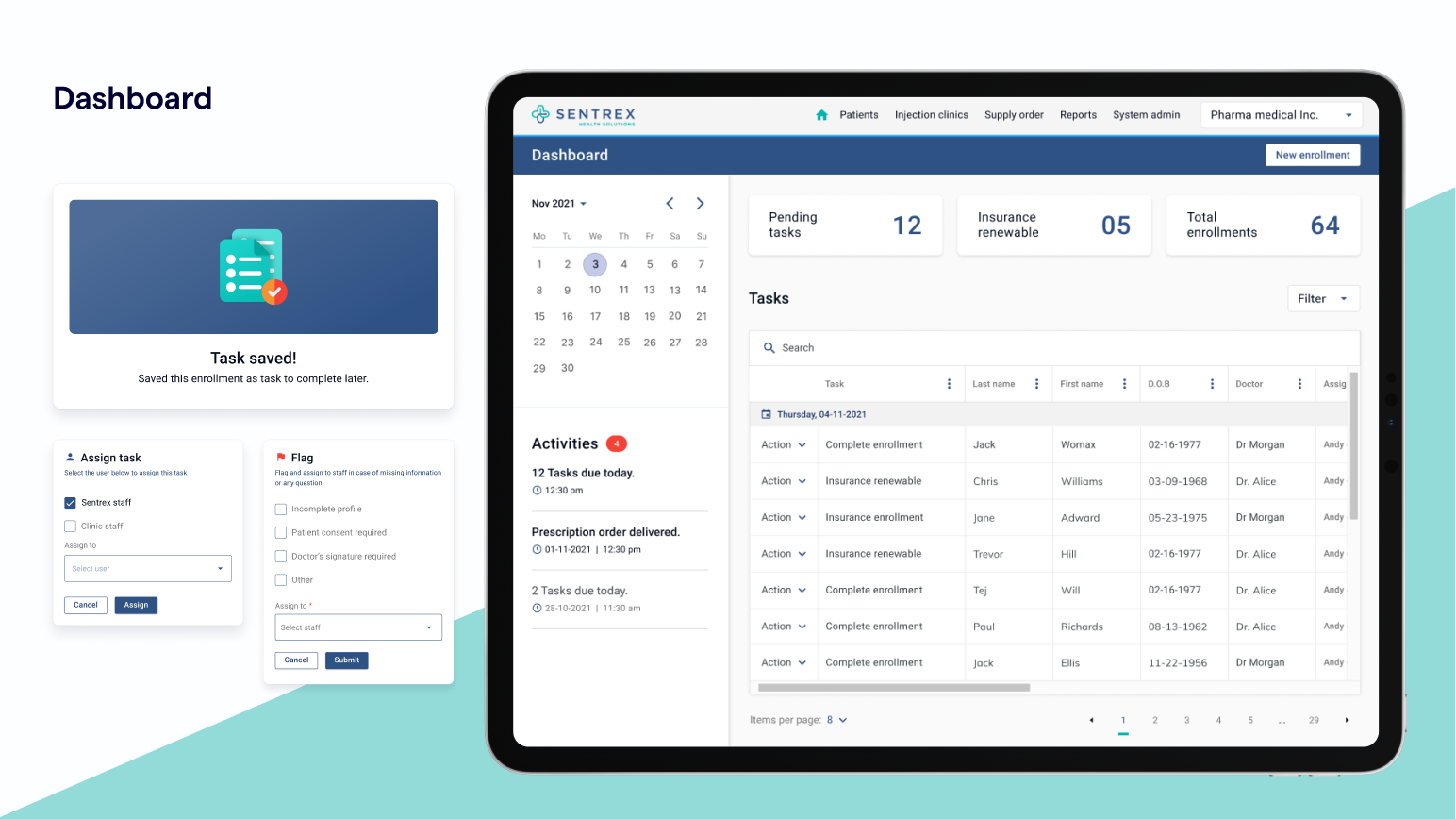
- Introducing notifications, alerts and mandatory information to reduce incomplete form submissions.

- Evaluate enrollment forms to ensure all necessary information and actions are included for RAMQ resubmission
- Pre-populates forms and enables collection of e-signatures from physicians and patients

Guided workflows and task automation support staff to manage complex caseloads and reallocate tasks with a single-click
RESULT
As a result, Sentrex was able to land a groundbreaking partnership with a massive pharmaceutical company, and the design was received positively by their teams, partners, and most importantly, the people who use their products every day
Outcomes
- The new interface helped staff to process patient data quicker by removing the doubt that comes with inconsistent processes and conflicting data
- Day-to-day processes were simplified by removing the possibility of human error, digitizing paper patient information, streamlining approvals, and automating notifications